今回はDHOLIC(ディーホリック)の割引やクーポンについて説明していきます。
| 総合通販50%OFF割引クーポン一覧 |
DHOLIC 割引やクーポン
DHOLIC公式サイト限定 セール

| DHOLIC(ディーホリック)の割引やクーポン |
DHOLIC(ディーホリック)の公式サイトではセール価格で商品を購入することができます。
|
\お得なセール割引はこちら/
DHOLIC公式サイト限定(子供服限定)

| DHOLIC(ディーホリック)の割引やクーポン |
DHOLIC(ディーホリック)の公式サイトでは子供服を安くで購入することができるキャンペーンを実施しています。
|
\お得なセール割引はこちら/
DHOLIC公式サイト限定(70%OFF)

| DHOLIC(ディーホリック)の割引やクーポン |
| DHOLIC(ディーホリック)の公式サイトでは最大70%で服を購入することができるキャンペーンを実施しています。(2020年5月時点)
売り切れ次第無くなりますので公式サイトにて確認することをお勧めします。 |
\お得なセール割引はこちら/
DHOLIC公式サイト限定(スリーブレス割引)

| DHOLIC(ディーホリック)の割引やクーポン |
| DHOLIC(ディーホリック)の公式サイトでは10%でスリーブレスセットを購入することができるキャンペーンを実施しています。(2020年5月時点)
売り切れ次第無くなりますので公式サイトにて確認することをお勧めします。 |
\お得なセール割引はこちら/
LINE@の友達追加:10%OFF クーポン

| DHOLIC(ディーホリック)の割引やクーポン |
| DHOLIC(ディーホリック)の公式サイトではline@に登録することで10%OFFクーポンを無料でゲットすることができますので参考にしてください |
\お得なセール割引はこちら/
DHOLIC無料会員登録

| DHOLIC(ディーホリック)の割引やクーポン |
会員登録をすることでの特典について
|
\お得なセール割引はこちら/
初回限定クーポン

| DHOLIC(ディーホリック)の割引やクーポン |
| DHOLIC(ディーホリック)の公式サイトでは無料会員登録後の初回購入で5%OFF割引のクーポンをゲットすることが可能になります。
ゲットしたクーポンは2回目の購入時に利用することが可能になります。 |
\お得なセール割引はこちら/
バースデークーポン

| DHOLIC(ディーホリック)の割引やクーポン |
| DHOLIC(ディーホリック)の公式サイトでは無料会員登録したユーザー限定で誕生日の月に利用できるバースデークーポンをゲットすることが可能になります。
クーポンは5%〜10%OFFの割引価格で利用することが可能になります。 |
\お得なセール割引はこちら/
会員ランクをあげる

| DHOLIC(ディーホリック)の割引やクーポン |
| DHOLIC(ディーホリック)の公式サイトでは購入金額に応じて会員ランクが上がります。
会員ランクが上がるにつれてお得な情報や割引、クーポンをゲットすることが可能になります。 |
| 会員ランクの特典について |
||
| ランク | 割引 | 特典 |
| ダイヤモンド 100万円以上 |
10% | 誕生日クーポン10%/その他割引 |
| サファイヤ 50万円以上 |
8% | 誕生日クーポン10%/その他割引 |
| エメラルド 10万円以上 |
6% | 誕生日クーポン10%/その他割引 |
| ゴールド 2万円以上 |
3% | 誕生日クーポン5%/その他割引 |
| シルバー 1万円以上 |
2% | 誕生日クーポン5%/その他割引 |
| DHOLIC 1万円未満 |
1% | 誕生日クーポン5%/その他割引 |
| 未購入 | 0% | 誕生日クーポン5%/その他割引 |
有効期限は1年間になります
DHOLIC クーポン 使い方
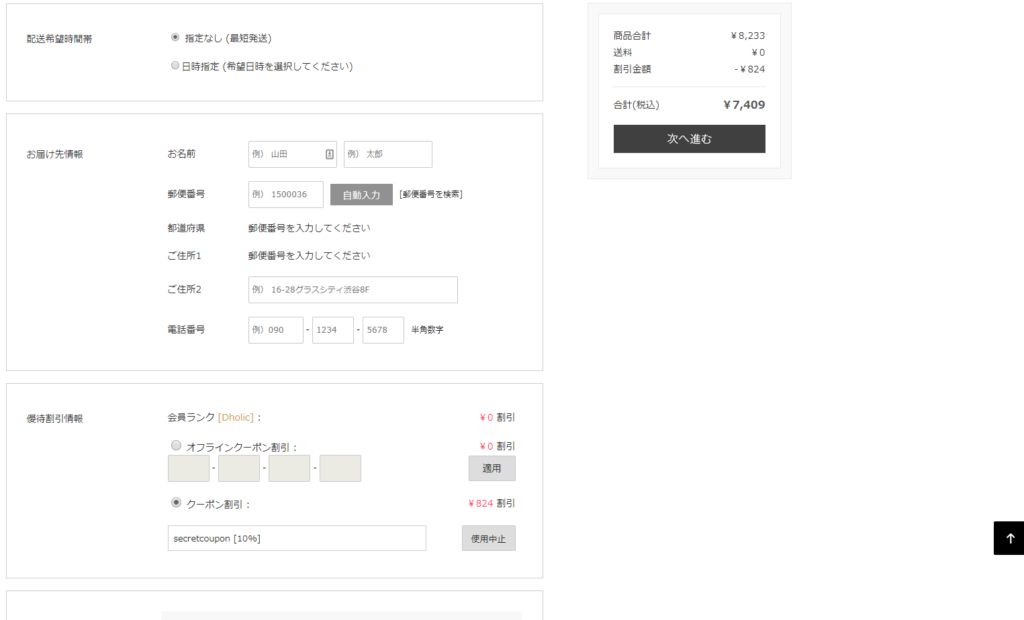
DHOLIC クーポン使い方
- オンラインで購入したい商品をカートに入れる
- 決済画面に遷移する
- 決済画面のクーポン入力画面にクーポンコード番号を入力する

DHOLICのクーポンコードや所有クーポンを確認するためにはDHOLICの公式サイトのマイページより確認が可能になります。
DHOLIC クーポンに関する質問
結論DHOLICのクーポンは一度の購入で1回しか利用することができません。そのためクーポンの併用はできないのが現状になります。
結論DHOLICのクーポンはセール商品には適応されません。そのためクーポンを利用したい人はセール商品以外を購入する必要があります。
- DHOLIC公式サイト;1〜2週間
- 楽天市場:1週間
- ヤフーショッピング:1週間
- アマゾン:1週間
補足:50%OFFクーポン一覧
DHOLIC まとめ
いかがでしたでしょうか。
今回はDHOLICを安く購入する方法や割引、クーポン情報について記事にしました。
今回はこんな感じで終わりたいと思います。